The Tools of My Trade
Adobe recently announced the new CS 5.5 bundle, and my first gut reaction to this was, "so what?" It took years, but I am finally over having to have the latest and greatest version of Adobe software to help create and develop for my clients. Sometimes it seems like we get caught up in new software features much more than we do about solving our clients problems. It makes sense for Adobe to hype these software releases up, after all, it is how they survive as a company (selling as many licenses as possible). I am not knocking on Adobe, I still love Fireworks and the occasional use of Photoshop, but I also use other tools, both Analog and Digital.
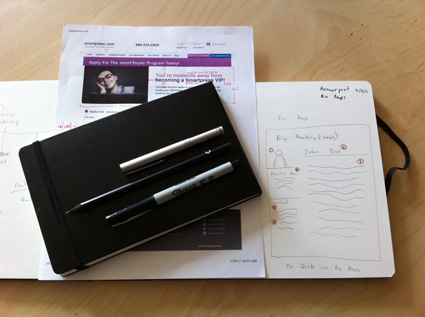
Analog Tools
At it's simplest form, this would be a pad of paper and a pencil. I specifically love Moleskine notebooks and lead pencils. I use a Moleskine Ruled Large Reporter Notebook for my day to day task lists and notes, and a Moleskine A4 Water Color for my wireframes, sketches, ideas, etc. Since I am left handed, I feel the Moleskines that open up vertically are easier for me to use than the others (or I'm just weird).

As far as writing instruments go, the standard fine point Sharpie markers work great for me on the thicker water color paper, and my Muji aluminum pencil works wonders on the rest of the mediums I write, draw, or sketch on. Again, being left-handed, I found these writing instruments did not smear, or smeared less than a pen on my Moleskines.
While planning a build for a website, I find it very helpful to print out the design comp I will be working with and start to write down my notes, pixel widths, heights, hex colors, type sizes, and more onto that print out for reference while I am hand coding the CSS, HTML, and Javascript for the project. I find this to be much faster than having to switch to different software programs to find this information. This process allows me to achieve pixel perfect transitions from the design into the live site with ease. It also helps to have a calculator too.
Digital Tools
I have been working on Apple OSX machines for all of my web development and design for years now, but this is just a personal preference. An OS doesn't make you better or worse than anyone else out there when it comes to web development (I'm sure some would argue otherwise), it really comes down to how well you know and understand the code, design and solutions behind the project you are building.

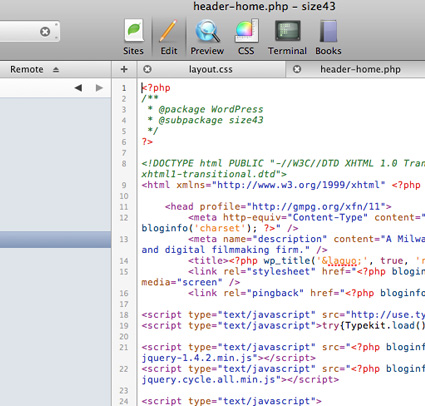
Coding
For hand-crafting the code needed to turn any project into a living, breathing entity, I prefer to use Coda. This slightly glorified text editor is the backbone to all of my projects. I love the simplicity of the user interface, the FTP integration, the color coordinated code, and the snippets you can save for future work. As a hand coder, this works great for me and I would recommend the software to any budding front end web developer out there.
Testing
For initial browser testing and building, Mozilla Firefox and the Firebug add-on are essential to my process. Firebug, or the developer tools on Chrome or Safari, are godsends to front end developers. If you consider yourself a web developer, or even a web designer, you can, and need to use these tools to understand the code behind every single site ever built on the web. These tools allow you to see the structure of any site loaded into the browser and you can even manipulate (client side of course), the code to see how it would change the site. Firebug, and how essential it is to modern web design and development actually deserves its own writeup (look for one in the near future).
Prototyping and Design
This is the only phase I currently use Adobe products in, specifically Fireworks. Fireworks is built for user interface design. It comes down to speed and ease of use. I was always frustrated that when I wanted to move or change an element in Photoshop, I would have to find the layer, select it on the right, and then move it from there. In Fireworks, you click on the element, it is then selected and you can move or change the size immediately. The mix of vector and raster elements in Fireworks, in my opinion, works significantly better than Photoshop. Again, this is a personal preference and using one or the other doesnt make you better or worse; I can just vow for Fireworks.
What do you use?
So those are some of the analog and digital tools I use while working with clients and on my projects. I am curious to here what others use on their day to day work process when developing, designing, or generating ideas. Feel free to share.
